Julires
Julires
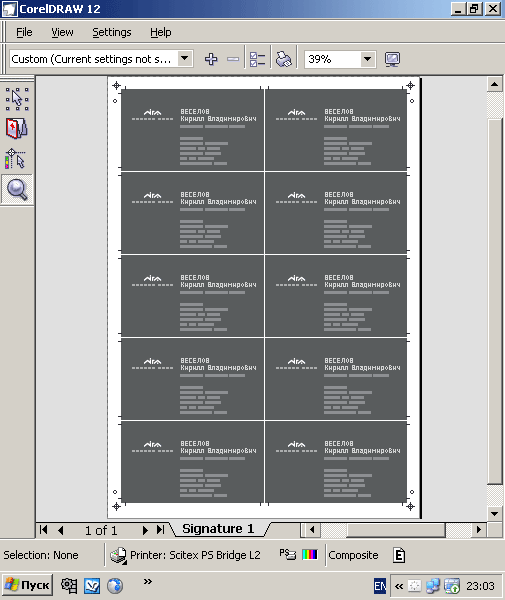
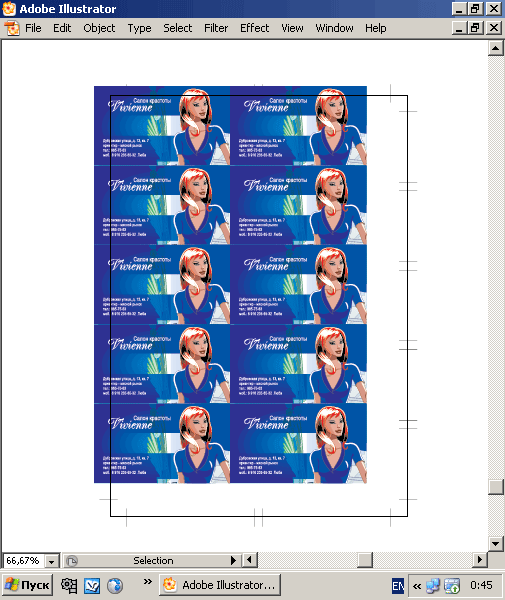
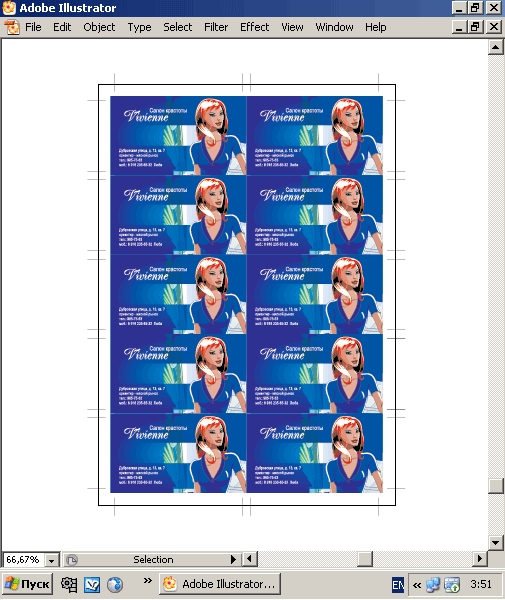
Мега о символахНачнем с того, что Иллюстратор — не столько программа для технических ваяний, сколько художественный инструмент и использовать ее для всевозможных препрессных штук не получится. Каждый этап подготовки к печати в целях сохранинения максимальной схожести с исходным дизайном необходимо готовить в специализированных и профильных программах. Это очень важно. Но есть некоторые моменты, ускоряющие процесс подготовки к печати и позволяющие допиться качества последней не затрачивая особых усилий. К тому же замеченные цикличные повторения аналогичных операций зачастую можно оптимизировать, упрощая себе тем самым жизнь. Иллюстратор на смену Corel DrawРазложите-ка в Иллюстраторе визитки так, как это бы сделал Корел, просто и беззаботно. При том, что этот макет прост, не требует коррекции, в «люстре» такая раскладка заняла у меня полторы минуты. это хорошо, но крыша, поверьте, едет у тех, кто это делает ежедневно и по 500 раз на дню. Правило — нашел цикл — уничтож его.
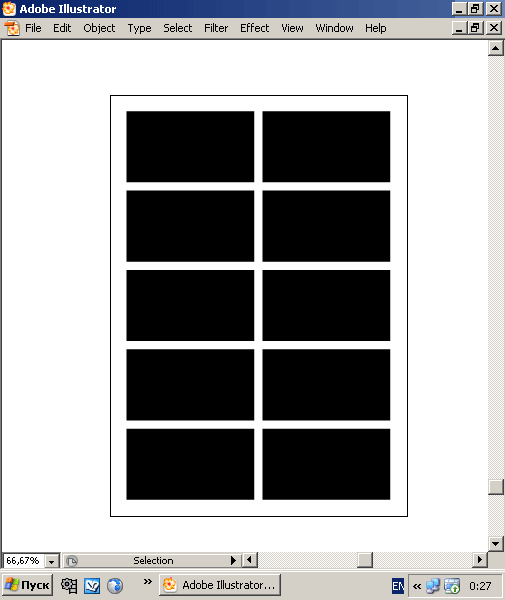
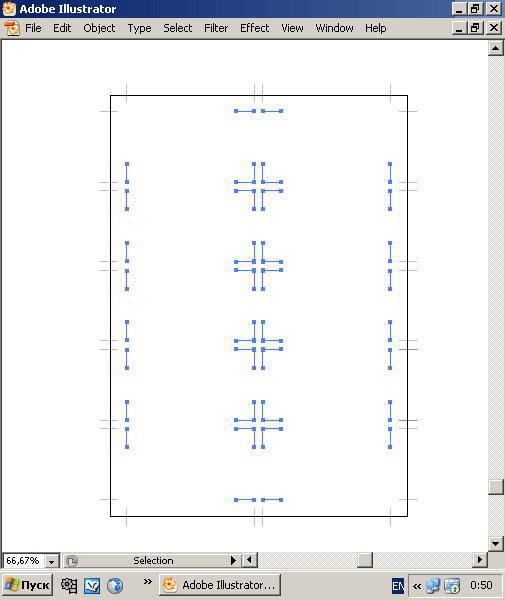
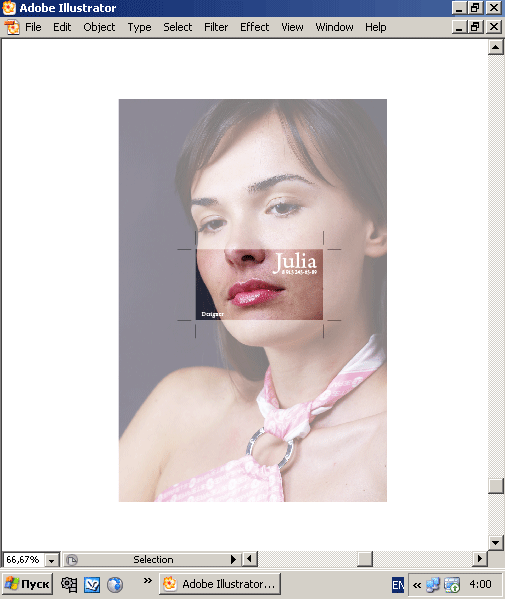
ШаблонВ новом документе с размерами печатного листа создаем прямоугольник с обрезными размерами (в случае c нашей визиткой — 90x50 mm), забрасываем его в палитру символов.
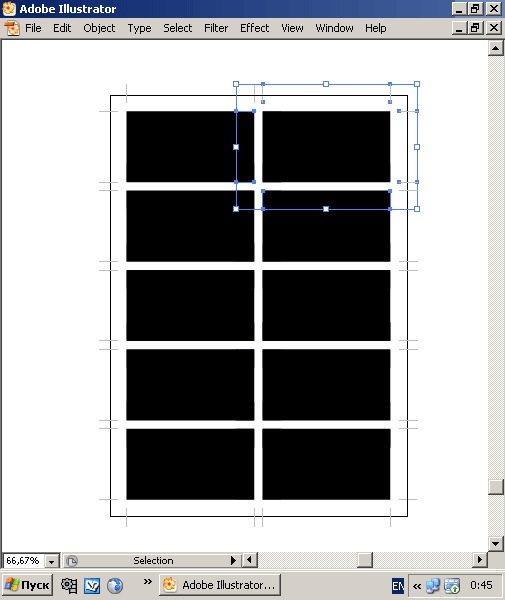
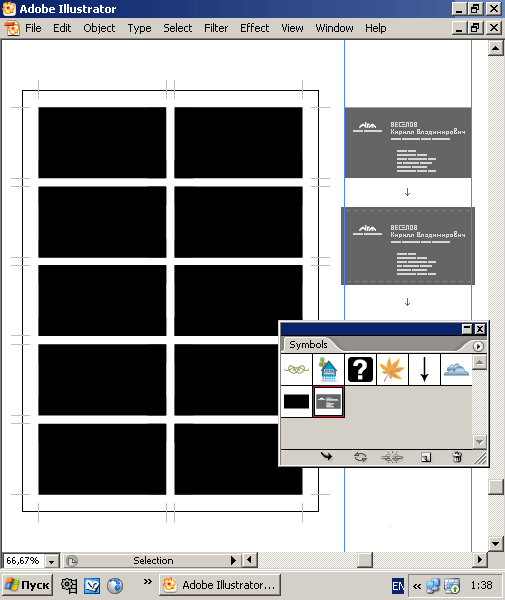
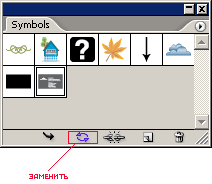
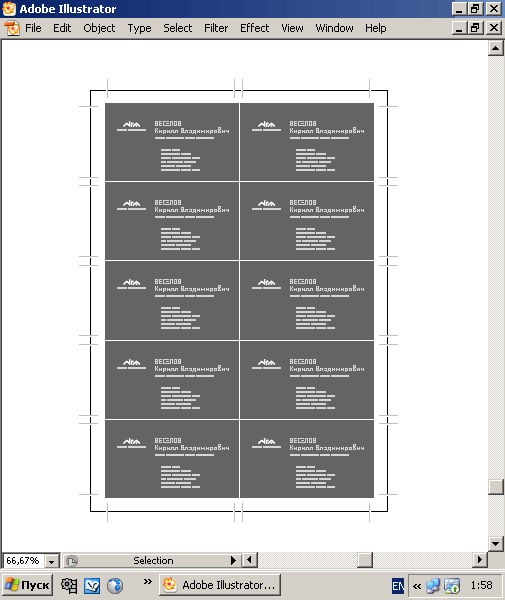
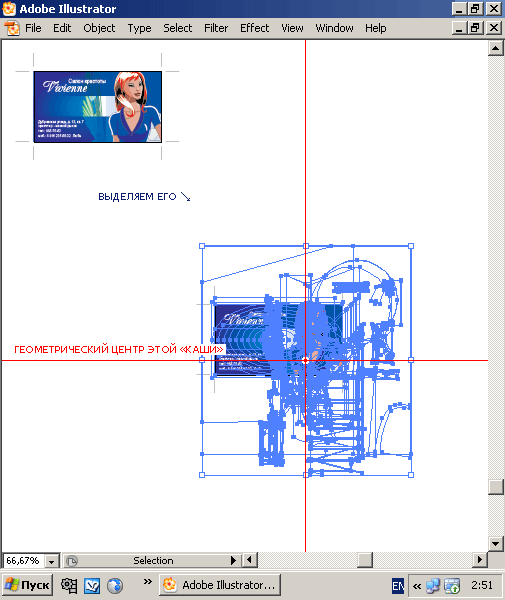
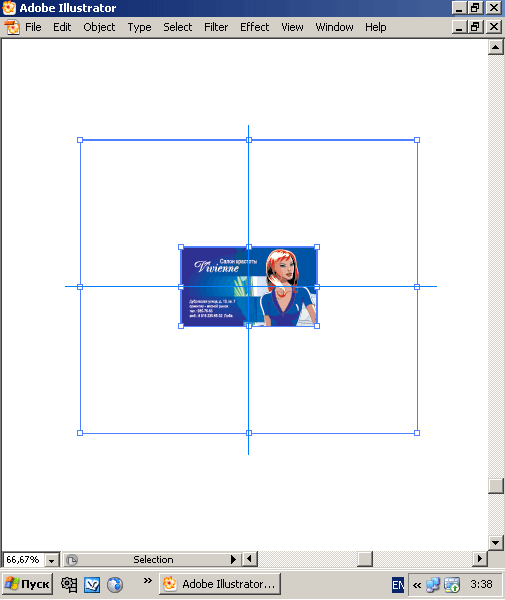
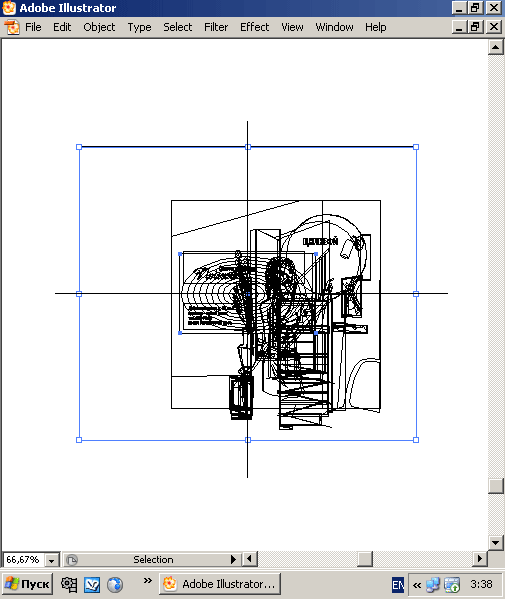
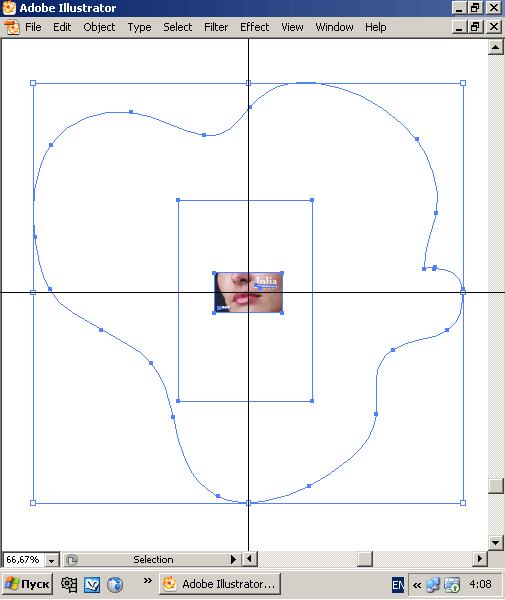
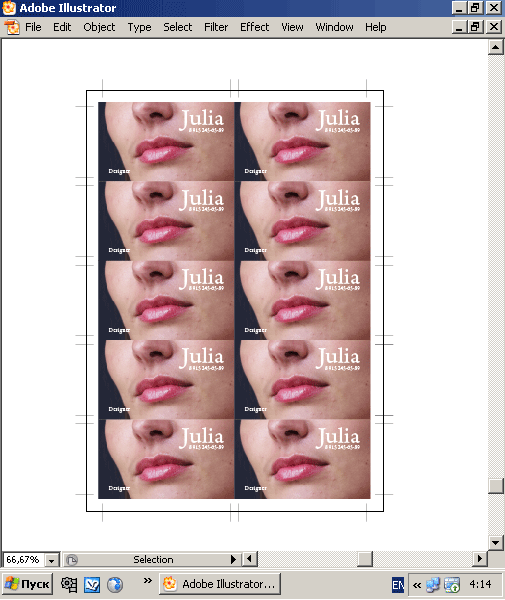
Забрасываем сюда нашу визиточку. Это простой макет, она удобна, соответствует техническим требованиям, за исключением отсутствующих вылетов, поэтому все просто — делаем вылеты по 3 мм с каждого края визитки, превращаем ее в символ. Лохматый макет. Файл без содержания растровых картинок с кучей масок, прозрачных объектов и всяких эффектов. Ужас. Все почему? Да потому что геометрические центры визитки и символа который мы сделали из нашей«уймы объектов» не совпадают. Исправляем ситуацию. Что делаю я — просто-напросто обрисовываю всю эту кашу не имеющим никаких свойств объектом — прямоугольником (или овалом, треугольником), у которого геометрический центр совпадает с нашим. Эти примеры даются лишь из-за своей яркости и наглядности, но, конечно же, все операции препресса должны быть адекватными, разумными, и универсальными. Это отдельная тема, опишем ее позже. ВыводХарактер символов cкверен, непримирим с импровизацией. Они, эти безпозвоночные, нередактируемые существа, избалованы внедренными растрами, брезгуют линками, но среди всех этих минусов до черта удобны и быстры, функциональны и полезны.
| ||
|
||